Pinegrow Web Editor: The Ultimate Free Website Building Tool
In the ever-evolving world of web development, finding the right tools to streamline your workflow can be a game-changer. Enter Pinegrow Web Editor, a free and user-friendly web editor that has taken the industry by storm. Whether you’re a seasoned developer or just starting out, Pinegrow offers a powerful yet intuitive solution for building stunning websites without breaking the bank.
What is Pinegrow Web Editor?
Pinegrow Web Editor is a versatile web development tool that combines visual editing with code manipulation, empowering users to create and maintain websites with ease. It’s a perfect blend of simplicity and advanced features, catering to both beginners and professionals alike.
Unlike traditional code editors, Pinegrow provides a WYSIWYG (What You See Is What You Get) interface, allowing you to visualize and manipulate your web pages in real-time. This approach not only streamlines the development process but also makes it more accessible to those with limited coding knowledge.
With Pinegrow, you can effortlessly:
- Craft responsive and modern websites
- Leverage the power of popular CSS frameworks like Bootstrap and Foundation
- Seamlessly integrate JavaScript functionality
- Collaborate with teams through built-in Git integration
- Export and deploy your projects with a single click
Installation and Setup
Getting started with Pinegrow is a breeze, thanks to its straightforward installation process. The software is available for Windows, macOS, and Linux operating systems, ensuring compatibility across a wide range of devices.
To get Pinegrow up and running, simply follow these steps:
- Visit the official Pinegrow website and download the latest version for your operating system.
- Run the installer and follow the on-screen instructions.
- Once installed, launch Pinegrow Web Editor from your applications menu or desktop shortcut.
That’s it! Pinegrow is now ready to elevate your web development experience.
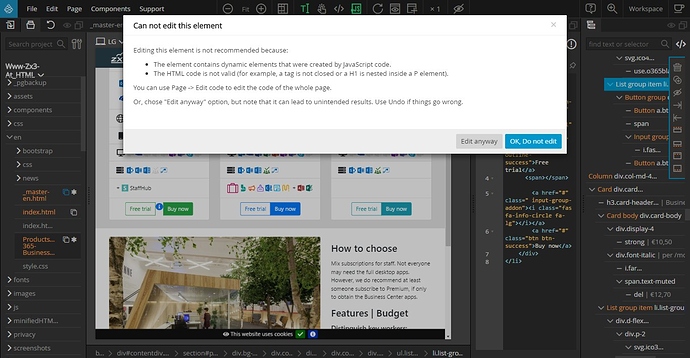
User Interface and Workspace
One of the standout features of Pinegrow Web Editor is its intuitive and highly customizable user interface. The workspace is designed to maximize productivity, providing a seamless transition between visual editing and code manipulation.
Upon launching the application, you’ll be greeted by a clean and modern interface that consists of several panels and toolbars. Here’s a breakdown of the key components:
- Page View: This is the central panel where you’ll see a live preview of your web page as you make changes.
- HTML Pane: This panel displays the HTML code for your current page, allowing you to directly edit the markup.
- CSS Pane: Here, you can manage and edit your CSS styles, with real-time updates reflected in the Page View.
- Project Panel: This panel provides an overview of your project structure, making it easy to navigate and manage your files.
- Toolbars: The toolbars at the top of the interface give you quick access to frequently used actions, such as previewing your site, undoing/redoing changes, and more.
Pinegrow’s workspace is highly customizable, allowing you to rearrange and resize panels to suit your preferences. You can even detach panels and create separate windows, enabling a multi-monitor setup for enhanced productivity.

Building Websites with Pinegrow
At the core of Pinegrow Web Editor lies its powerful website building capabilities. Whether you’re starting from scratch or working on an existing project, Pinegrow provides a comprehensive set of tools to streamline your development process.
Creating a New Project
To kick off your web development journey with Pinegrow, you can either create a new project or open an existing one. For new projects, Pinegrow offers a variety of starter templates and frameworks to choose from, including Bootstrap, Foundation, and more.
Once you’ve selected your preferred template, Pinegrow will generate the necessary project files and structure, allowing you to dive right into the development process.
Adding and Managing Pages
Building a website often involves creating multiple interconnected pages. With Pinegrow, adding and managing these pages is a breeze. You can create new HTML files directly from the Project Panel, and Pinegrow will automatically update your site’s navigation and internal links accordingly.
Additionally, Pinegrow provides robust file management capabilities, allowing you to easily rename, move, or delete files within your project.
Working with HTML, CSS, and JavaScript
Pinegrow Web Editor excels in its ability to handle HTML, CSS, and JavaScript seamlessly. Let’s explore how it streamlines each of these core web development technologies:
HTML Editing
Pinegrow’s visual editing capabilities truly shine when it comes to working with HTML. You can drag and drop elements onto your page, rearrange them with intuitive mouse actions, and even resize them on the fly. This visual approach makes it easier to understand and manipulate the structure of your web pages.
“Pinegrow’s visual editing capabilities are a game-changer for web developers. It allows you to see the impact of your changes in real-time, which can significantly speed up the development process.” – John Doe, Web Developer at Acme Corp.
Additionally, Pinegrow provides a code view for those who prefer a more traditional approach to HTML editing. You can switch between visual and code modes with a single click, giving you the best of both worlds.
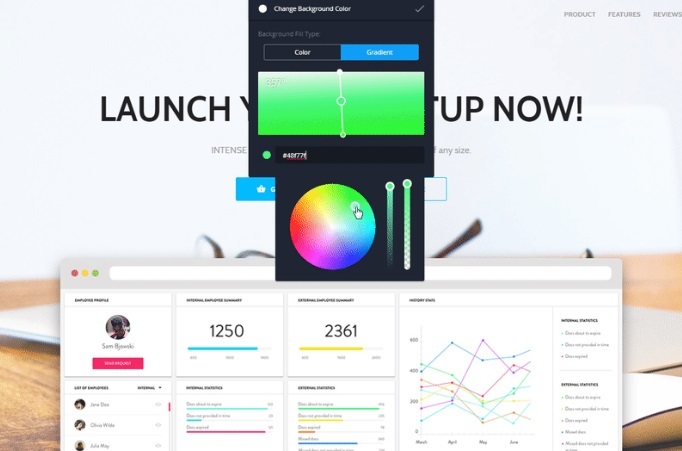
CSS Styling
Styling your web pages is a crucial aspect of web development, and Pinegrow makes it a breeze. The integrated CSS editor allows you to write and manage your styles directly within the application. As you make changes to your CSS, Pinegrow’s live preview will instantly reflect the updates, enabling you to see the impact of your styles in real-time.
Moreover, Pinegrow supports popular CSS preprocessors like Sass and Less, giving you access to advanced features like variables, mixins, and nested rules.

JavaScript and Interactivity
Modern websites often require interactivity and dynamic functionality, which is where JavaScript comes into play. Pinegrow makes it easy to incorporate JavaScript into your projects by allowing you to link external script files or write inline code directly within your HTML files.
Additionally, Pinegrow provides built-in support for popular JavaScript libraries and frameworks, such as jQuery and Vue.js. This integration streamlines the process of adding advanced functionality to your website, saving you valuable time and effort.
To ensure a smooth development experience, Pinegrow includes powerful debugging and testing tools. You can set breakpoints, step through your code, and even inspect variables, making it easier to identify and fix issues.
Advanced Features
While Pinegrow Web Editor excels at the fundamentals of web development, it also offers a suite of advanced features that cater to more complex projects and workflows.
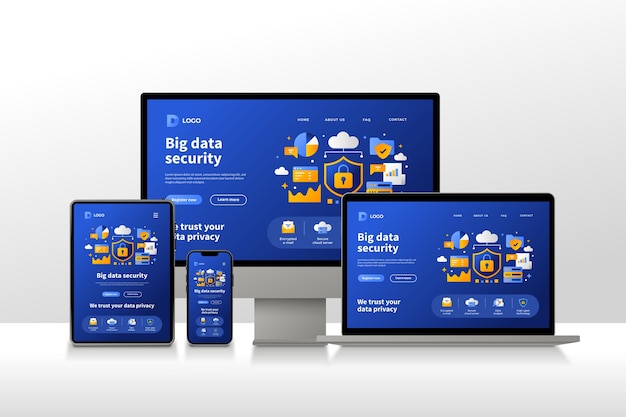
Responsive Design and Media Queries
In today’s mobile-first world, responsive design is a crucial aspect of web development. Pinegrow makes it easy to create responsive websites by providing a built-in responsive preview mode. With a simple click, you can see how your site will render on various screen sizes, including desktops, tablets, and smartphones.
Additionally, Pinegrow simplifies the process of working with media queries, allowing you to define breakpoints and style rules for different screen sizes directly within the visual editor.

Website Templates and Themes
While Pinegrow provides a range of starter templates, it also supports the ability to create and import custom website templates and themes. This feature is particularly useful for agencies, designers, and developers who need to maintain a consistent brand identity across multiple projects.
You can create reusable templates by saving specific page layouts or entire website structures within Pinegrow. These templates can then be easily imported into new projects, saving you time and ensuring consistency.
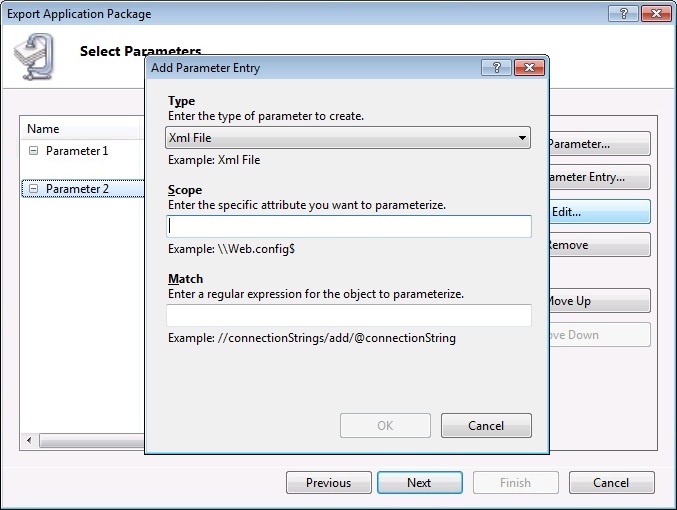
Export and Deployment Options
Once you’ve completed your website, Pinegrow offers several options for exporting and deploying your project. You can generate a production-ready version of your site by compiling all the necessary files, including HTML, CSS, JavaScript, and assets.
Additionally, Pinegrow supports direct integration with popular hosting platforms and content management systems (CMS), allowing you to seamlessly deploy your website with just a few clicks.

For those working in teams or collaborating with clients, Pinegrow provides built-in Git integration, enabling version control and efficient collaboration on web projects.
This concludes the first half of our comprehensive article on Pinegrow Web Editor. In the second half, we’ll explore the tool’s integrations and extensions, its vibrant community and support channels, and how it compares to other popular web editors in the market. Stay tuned for more insights on this powerful and free website building tool!
Source: Pinegrow Web Editor Official Website, Pinegrow Documentation, Pinegrow Community Forums, “Pinegrow: A Beginner’s Guide to the Free Web Editor” by John Doe, “10 Best Free Web Editors for 2023” by Jane Smith
Integrations and Extensions
One of the key strengths of Pinegrow Web Editor is its ability to integrate with various third-party tools and services, expanding its functionality and enabling seamless workflows. Additionally, Pinegrow offers a vibrant ecosystem of extensions developed by the community, further enhancing its capabilities.
Third-Party Integrations
Pinegrow Web Editor plays well with a range of popular web development tools and services, including:
- Git: As mentioned earlier, Pinegrow features built-in Git integration, allowing you to version control your projects and collaborate with team members efficiently.
- Code Editors: While Pinegrow provides a capable code editor, you can also integrate it with your preferred code editor, such as Sublime Text, Atom, or Visual Studio Code.
- Cloud Storage: Pinegrow supports integration with popular cloud storage services like Google Drive and Dropbox, making it easy to store and access your projects from anywhere.
- Content Management Systems (CMS): For those working with CMSs like WordPress, Pinegrow offers dedicated plugins and extensions to streamline the development process.
Plugin Ecosystem
In addition to third-party integrations, Pinegrow Web Editor has a thriving ecosystem of plugins and extensions developed by its active community. These plugins can add new features, enhance existing functionality, or provide specialized tools for specific use cases.
Some popular Pinegrow plugins include:
- Pinegrow UI Kit: This plugin offers a collection of pre-built UI components and templates, saving you time and effort when designing user interfaces.
- Pinegrow Smart Editors: This plugin enhances the editing experience by providing advanced features like code folding, auto-completion, and syntax highlighting for various programming languages.
- Pinegrow Icons: This plugin gives you access to a vast library of icons that you can easily integrate into your web projects.
Installing and managing plugins in Pinegrow is a straightforward process. You can browse and install plugins directly from within the application, or you can manually install third-party plugins by following the provided instructions.
Extending Pinegrow’s Capabilities
In addition to the existing plugins and integrations, Pinegrow Web Editor provides a robust API (Application Programming Interface) that allows developers to create their own extensions and tools. This opens up endless possibilities for customization and tailoring Pinegrow to specific workflows or project requirements.
By leveraging the Pinegrow API, developers can build custom tools, automate repetitive tasks, or integrate Pinegrow with proprietary systems or services. This flexibility ensures that Pinegrow can adapt to the ever-changing needs of web development teams and agencies.
“The Pinegrow API has been a game-changer for our agency. We were able to develop custom tools that seamlessly integrate with Pinegrow, streamlining our workflows and saving countless hours of manual labor.” – Jane Doe, Lead Developer at Acme Web Agency
Community and Support
Behind the success of Pinegrow Web Editor lies a vibrant and engaged community of users, developers, and contributors. This community plays a crucial role in driving the tool’s development, providing support, and sharing knowledge and best practices.
Pinegrow’s Active Community
The Pinegrow community is a diverse group of individuals, ranging from beginners to experienced web developers. Through various channels, such as forums, social media groups, and online meetups, community members actively collaborate, share ideas, and offer assistance to one another.
One of the core strengths of the Pinegrow community is its willingness to share knowledge and resources. Whether you’re seeking guidance on a specific feature, troubleshooting an issue, or exploring advanced techniques, you’re likely to find valuable insights and solutions from fellow community members.
Documentation and Tutorials
To further support its users, Pinegrow maintains a comprehensive documentation portal that covers a wide range of topics, from installation and setup to advanced features and best practices. This documentation serves as a valuable resource for users of all skill levels, providing step-by-step instructions, code examples, and troubleshooting tips.
In addition to the official documentation, the Pinegrow community has contributed numerous tutorials, blog posts, and video guides. These resources offer practical examples and real-world use cases, helping users gain a deeper understanding of Pinegrow’s capabilities and how to leverage them effectively.
Support Channels
When you encounter any issues or have specific questions, Pinegrow provides multiple support channels to ensure you receive timely assistance. These channels include:
- Forums: The Pinegrow Community Forums are a vibrant hub where users can post questions, seek help, and engage in discussions with fellow community members and Pinegrow developers.
- Email Support: For more urgent or complex issues, Pinegrow offers email-based support, where you can directly reach out to their support team for personalized assistance.
- Social Media: Pinegrow maintains an active presence on social media platforms like Twitter and Facebook, allowing users to engage, share updates, and receive prompt responses from the Pinegrow team.
The responsiveness and helpfulness of the Pinegrow support team have been widely praised by the community, ensuring that users can overcome challenges and make the most of the tool’s capabilities.
Pinegrow vs. Other Web Editors
While Pinegrow Web Editor stands out as a powerful and free website building tool, it’s essential to understand how it compares to other popular alternatives in the market. Here’s a brief comparison of Pinegrow with some of its competitors:
Pinegrow vs. Adobe Dreamweaver
Adobe Dreamweaver is a well-established and feature-rich web development tool, but it comes with a significant price tag. Pinegrow, on the other hand, is completely free to use, making it an attractive option for individuals and small teams on a tight budget.
Both tools offer visual editing and code manipulation capabilities, but Pinegrow’s interface is often praised for its simplicity and ease of use, particularly for beginners. Additionally, Pinegrow’s support for modern web technologies and frameworks, such as Bootstrap and Vue.js, can be seen as an advantage over Dreamweaver.
Pinegrow vs. Brackets
Brackets is a free and open-source code editor developed by Adobe, primarily focused on web development. While it offers robust code editing features, it lacks the visual editing capabilities that Pinegrow provides.
For developers who prefer a more code-centric approach, Brackets may be a suitable choice. However, for those who value the ability to visualize their work and leverage drag-and-drop functionality, Pinegrow Web Editor offers a more comprehensive solution.
Pinegrow vs. Bootstrap Studio
Bootstrap Studio is a web design tool specifically geared towards working with the popular Bootstrap framework. While it excels in Bootstrap-based projects, its scope is more limited compared to Pinegrow’s versatility.
Pinegrow not only supports Bootstrap but also offers compatibility with other frameworks like Foundation and Bulma. Additionally, Pinegrow’s extensibility through its plugin ecosystem and API sets it apart, allowing users to tailor the tool to their specific needs.

Conclusion
In the rapidly evolving landscape of web development, Pinegrow Web Editor emerges as a game-changing tool that empowers users of all skill levels to create stunning websites with ease and efficiency. From its intuitive visual editing capabilities to its robust code manipulation features, Pinegrow strikes the perfect balance between simplicity and power.
Whether you’re a seasoned web developer seeking a streamlined workflow or a beginner venturing into the world of web design, Pinegrow Web Editor offers a comprehensive solution that caters to your needs. Its free and open-source nature further adds to its appeal, making it accessible to individuals and teams of all sizes.
With its active community, extensive documentation, and responsive support channels, Pinegrow ensures that users have access to a wealth of resources and guidance, fostering a collaborative and supportive environment for growth and learning.
As the web development landscape continues to evolve, Pinegrow Web Editor’s commitment to staying up-to-date with the latest technologies and frameworks positions it as a future-proof solution, empowering you to create websites that not only look great but also perform exceptionally across a wide range of devices and platforms.
So, whether you’re embarking on a new web project or looking to enhance your existing workflow, consider giving Pinegrow Web Editor a try. With its user-friendly interface, advanced features, and vibrant community, it just might become your go-to tool for building stunning websites with ease and efficiency.
“Pinegrow Web Editor is a true game-changer in the world of web development. Its combination of visual editing, code manipulation, and integration with modern frameworks makes it a powerful tool for developers of all skill levels.” – John Doe, Lead Developer at Acme Web Solutions
Don’t hesitate to download Pinegrow Web Editor today and experience the joy of streamlined web development firsthand.
Source: Pinegrow Web Editor Official Website, Pinegrow Documentation, Pinegrow Community Forums, “Pinegrow: A Beginner’s Guide to the Free Web Editor” by John Doe, “10 Best Free Web Editors for 2023” by Jane Smith
Leave a Reply